
文章目录
当你看到别人网站的一些很酷的小功能,你也想要得到自己的网站,虽然作用不大,但只是想做做看,可以多看我写的文章,不管多大多小的教程,我都将详细的写出来

你好,是时候再次折腾了,今天我带给你的是鼠标点击页面的特效,互联网上有三种主要风格,我将在这里总结一下
特效一:数字效果
每点击一次鼠标,数字就会自动加1,而且该cookie会自动记录,不管在你站点任何页面都会叠加,清除cookie后从1开始

实现方法
在footer.php文件下方的<body>前添加如下代码
复制复制复制复制
复制
<script> /* 鼠标点击数字特效 /* 草根吧VPS https://vps.caogenba.com.com/1783.html */ $("body").bind("click",function(e){ //可以修改body容器,body代表全局 if($.cookie("_click_count") == null){ $.cookie("_click_count",0); } var _click_count = $.cookie('_click_count'); ++_click_count; $.cookie("_click_count",_click_count); var $i = $("<b>").text("+" + (_click_count)); var x=e.pageX,y=e.pageY; $i.css({ "z-index":99999, "top":y-15, "left":x, "position":"absolute", "color":"red" }); $("body").append($i); $i.animate( {"top":y-180,"opacity":0}, 1500, function(){$i.remove();} ); e.stopPropagation(); }); </script>
特效二:文字效果
每点击一次鼠标,就会出现不同的文字,有富强、明主等,文字内容可自行修改

实现方法
在footer.php文件下方的<body>前添加如下代码
复制复制复制
复制
<script> /* 鼠标点击文字特效 /* 草根吧VPS https://vps.caogenba.com.com/1783.html */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { //body容器可以修改成其他的 var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); var $i = $("<span/>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 99999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "#ff6651" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>
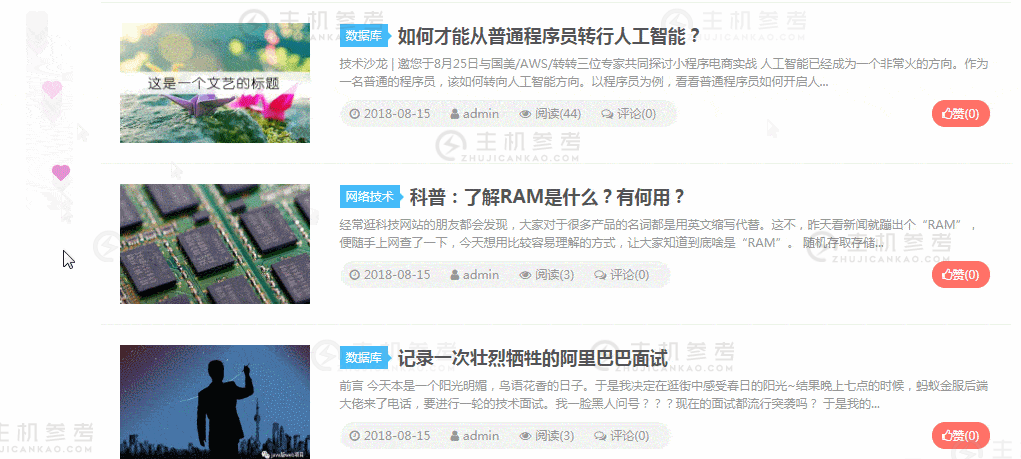
特效三:爱心效果
每点击一次鼠标,就会出现不同颜色的爱心,超级好看

实现方法
在footer.php文件下方的<body>前添加如下代码
复制复制
复制
<script> /* 鼠标点击爱心特效 * 草根吧VPS https://vps.caogenba.com.com/1783.html */ !function (e, t, a) { function r() { for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e].scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999"); requestAnimationFrame(r) } function n() { var t = "function" == typeof e.onclick && e.onclick; e.onclick = function (e) { t && t(), o(e) } } function o(e) { var a = t.createElement("div"); a.className = "heart", s.push({ el: a, x: e.clientX - 5, y: e.clientY - 5, scale: 1, alpha: 1, color: c() }), t.body.appendChild(a) } function i(e) { var a = t.createElement("style"); a.type = "text/css"; try { a.appendChild(t.createTextNode(e)) } catch (t) { a.styleSheet.cssText = e } t.getElementsByTagName("head")[0].appendChild(a) } function c() { return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")" } var s = []; e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) { setTimeout(e, 1e3 / 60) }, i(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), n(), r() }(window, document); </script>
喜欢哪个就用哪个,请不要同时使用,否则直接无效!
