
云开发静态托管是云开发提供的静态网站托管能力。静态资源(HTML、CSS、JavaScript、字体等)的分发由腾讯云对象存储COS和腾讯云CDN支持,拥有多个边缘出口。在过去的几个月里,越来越多的用户支持静态托管功能,许多开发者也越来越关注。

持续优化现有能力是云开发团队的使命。本文使用create-react-app来创建一个React应用,并使用Gitlab CI告诉你将项目部署到云端开发静态网站托管的过程。
1、在 GitLab 中创建 test-cra 项目
进入GitLab主页,点击NewProject新建项目

Project Name 和 Project Slug 都填上 test-cra,点击 Create Project
2、创建一个网络应用程序
在本地环境中通过create-react-app创建了一个名为test-cra的项目:
yarn create react-app test-cra
设置git相关设置并将应用上传到GitLab:
cd test-cra git init # 这里需要注意username为你的gitlab账户名 git remote add origin git@gitlab.com:username/test-cra.git git add . git commit -m "Initial commit" git push -u origin master
接下来,在腾讯云中创建云开发环境。
3、创建云开发环境
输入网址:https://console.cloud.tencent.com/tcb/env/index 如果没有授权,会弹出如下画面:
点击访问管理进入授权。
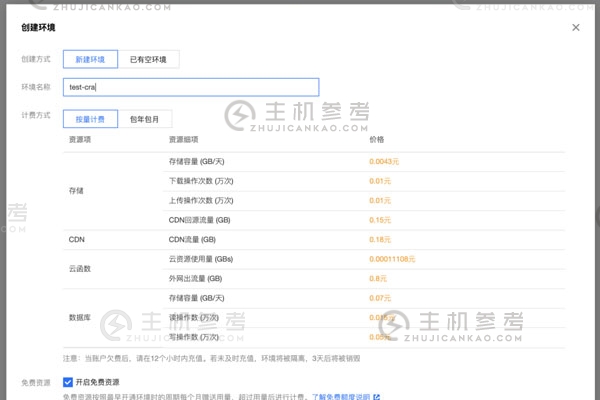
创建云开发环境。这里命名的环境是 test-cra。

设置 SecretId 和 SecretKey
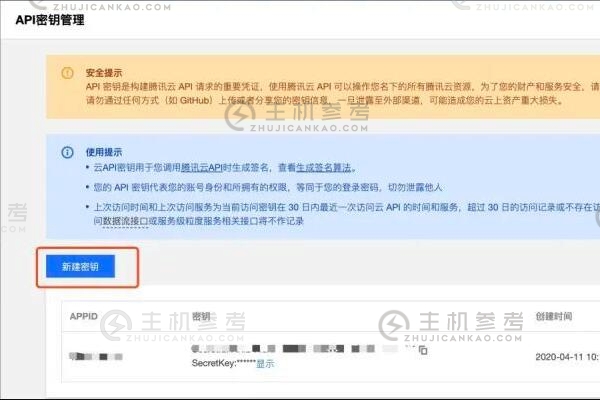
输入网址:https://console.cloud.tencent.com/cam/capi 并点击创建新密钥。

GitLab CI 设置
SecretId 和 SecretKey 是敏感数据,不应直接写入 CI 配置文件。
回到刚刚创建的GitLab项目,找到Settings->CI/CD
找到Variables项,创建如图3个key,SecretId、SecretKey和EnvId。并输入相应的值。注意protected和masked必须开启,可以有效保证数据的机密性和安全性。
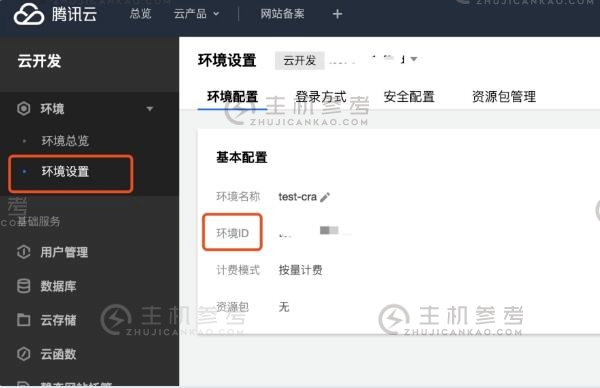
在云开发面板中,在环境设置中找到环境ID。 EnvId 的值为环境ID

4、创建.gitlab-ci.yml配置文件
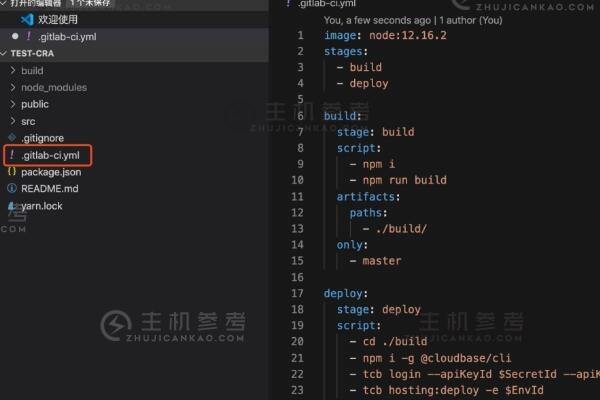
在本地项目test-cra根目录下创建.gitlab-ci.yml文件

.gitlab-ci.yml配置文件如下,这里可以查看更多gitlab ci配置:
image: node:12.16.2 stages: - build - deploy build: stage: build script: - npm i - npm run build artifacts: paths: - ./build/ only: - maste deploy: stage: deploy script: - cd ./build - npm i -g @cloudbase/cli - tcb login --apiKeyId $SecretId --apiKey $SecretKey - tcb hosting:deploy -e $EnvId only: - master
使用node12的镜像作为基础环境
整个CI流程有2个阶段
构建阶段(build):生成构建产品并将构建产品归档(工件操作)
部署阶段(deploy):
需要使用腾讯云提供的cli工具(@cloudbase/cli)
使用API key直接登录,这里需要使用上一步的SecretId和SecretKey环境变量
进入构建产品目录(这里是./build目录),进行完整部署。这里需要使用上一步中的EnvId环境变量。
更多tcb部署静态网站方法可以查看:http://docs.cloudbase.net/cli/hosting.html。
5、推送到远程仓库触发构建
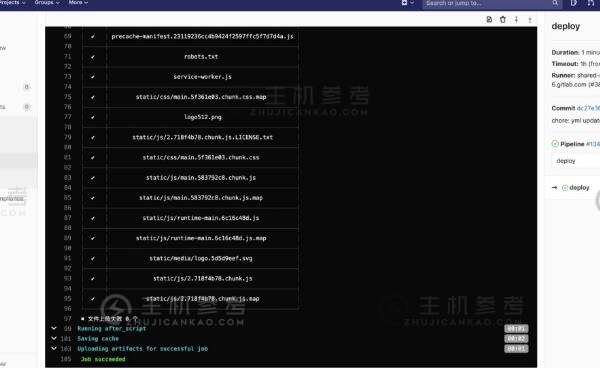
查看CI结果,说明上传成功。

打开https://console.cloud.tencent.com/tcb/hosting,选择设置,点击默认域名即可访问刚刚部署的web应用。
:如何部署React应用?GitLab CI 在云开发上部署React应用的详细步骤,https://vps.caogenba.com.com/68628.html
如今做站的人不多了,多个朋友多条路子,加入站长论坛和大佬们同道交流,Tips:可以免费打广告哦~ 点击立即加入>>



